记得去年在实习中我就已经收集了许多效果,并且粉了一位外国女博主,她有许多针对filter、css的独到见解,并且可以利用特效做一些动画、设计类的运用,为此我想把这些滤镜集成到页面。
实现
思路大体是这样的:
1 | 上传 => 图片预览 => 选择滤镜 |
花了一下午打个小目录🦑
1
2
3
4
5
6
7
8
9
10
11 .
├── assets
├── fonts
├── index.js
├── main.html
├── node_modules
├── package-lock.json
├── package.json
├── readme.md
├── src
└── style
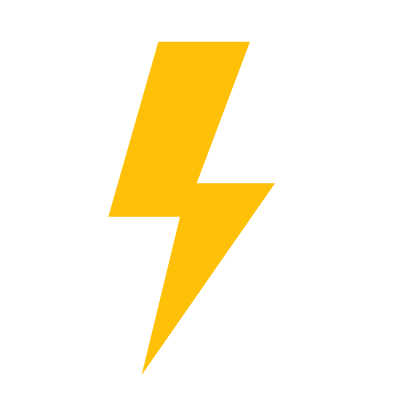
当前只实现了一种滤镜,以供参考

后续打算在style与js中分别加入对css于canvas的映射关系,实现在线的滤镜转换及保存。
赏
使用支付宝打赏
使用微信打赏
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
扫描二维码,分享此文章