我们都知道页面上的图形绘制大体分为几种,一种是由html+css,还有就是canvas、svg、甚至webgl的实现方式,其实现难度也随之构造变得复杂。
这里我们介绍一个框架two.js,是不是联想到了webgl的threejs框架,哈哈哈,没错,不过这里的two.js是做二维图像与动画用。
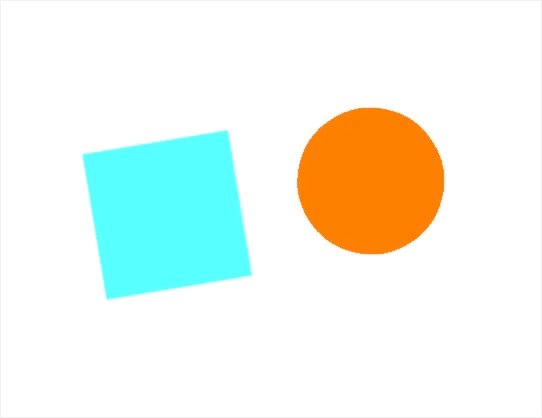
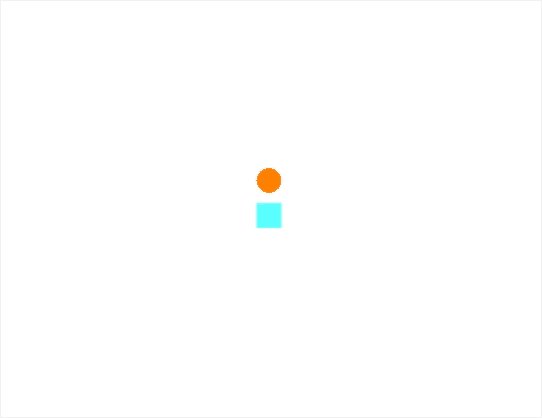
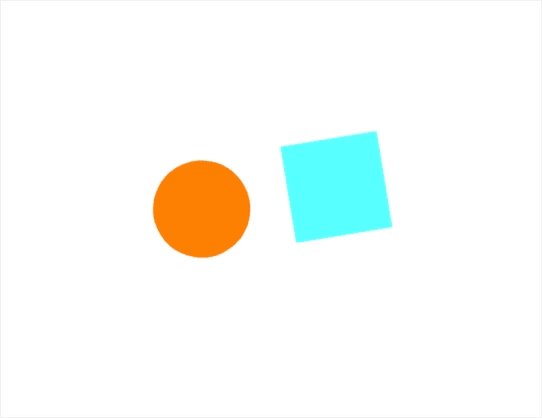
其使用还是相当方便的,为此放上我们的demo
1 | var aim = document.getElementById('lesson-1'); |
由此我们可以得到旋转的图形组,其实这里动用的有效api主要是makeGroup,选择让两个元素成组,再对它们的render进行定制,动画可以采取渐变的策略,针对大小、位移、甚至透明度。官方还提供了其他的有用api,有能力者可以多多尝试makeStar之类的,创造出有意思的视觉效果。

赏
使用支付宝打赏
使用微信打赏
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
扫描二维码,分享此文章