起源
距离我上次使用vue开发好像已经接近一年了,当时也只是应用一些比较简单的特性与机制,对于内部的vuex与vue-router等全家桶结构了解的也不够深入。
为了cut off 掉这份生疏,打算最近回归vue一下,毕竟尤大👨🏻💻的团队已经把cli打造出了3.0出来。

官网上已经贴出了3.0的版本,加上之前我也在twitter看到了此消息,也更加想体验下与2.x版本有和不同
start up
我们知道脚手架这种东西的存在主要是为了节省我们配置的时间,其根本目的不在于要搞得多繁杂多牛逼,而是真正地面向对象能简化语义,减少浪费于此的时间而进行生产的。
对于3.0的升级大体体现于几个方面,首先是基础的命令谈起。
install
由2.x的写法
1 | npm install -g vue-cli |
改变为
1 | npm install -g @vue/cli |
这里有一个小小的坑点,也是纠结了笔者一段时间,因为笔者之前安装过2.9.2的版本,在使用npm uninstall vue-cli -g的时候虽然出现了updated xxx s的字样,但其实并未真正删除vue,当我在shell敲下vue -V时,依然蹦出了版本号,这下可把我整蒙了,于是我就顺着线索which vue了下,找到了vue的安装位置,说来奇怪,并不在npm的仓库目录下,我狠心一删,没想到显示出了正确的版本,这才刚刚开始我的旅程。
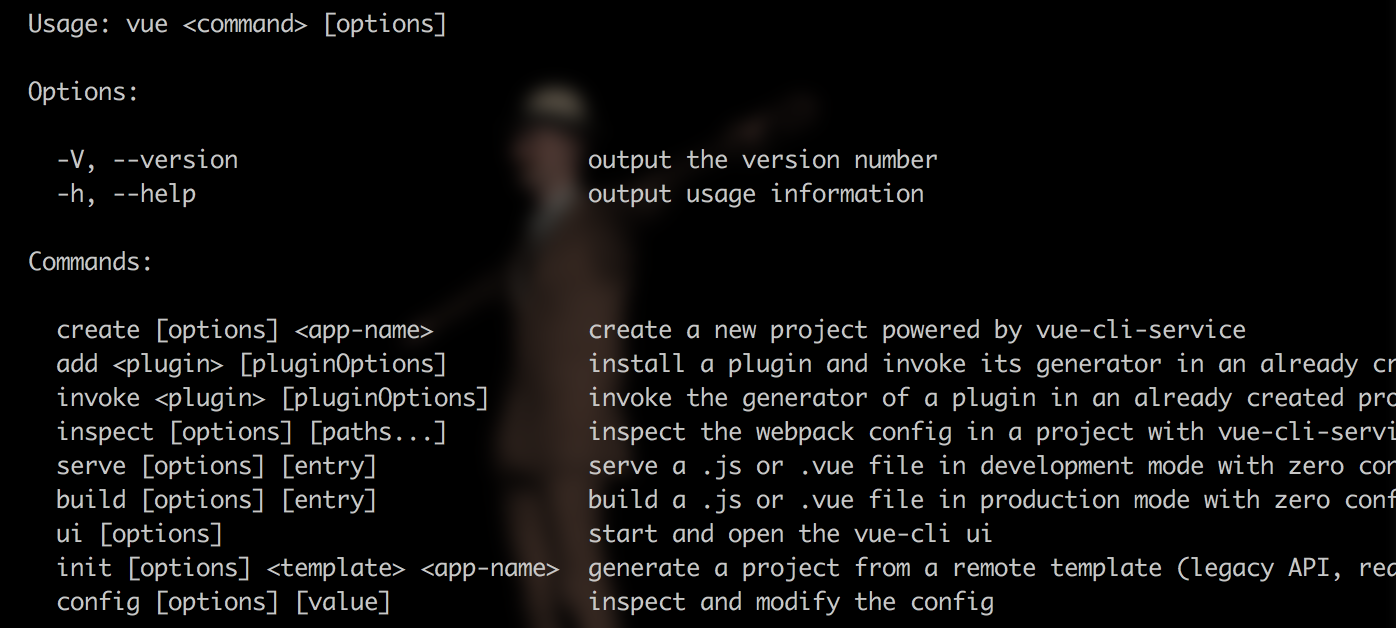
command intro

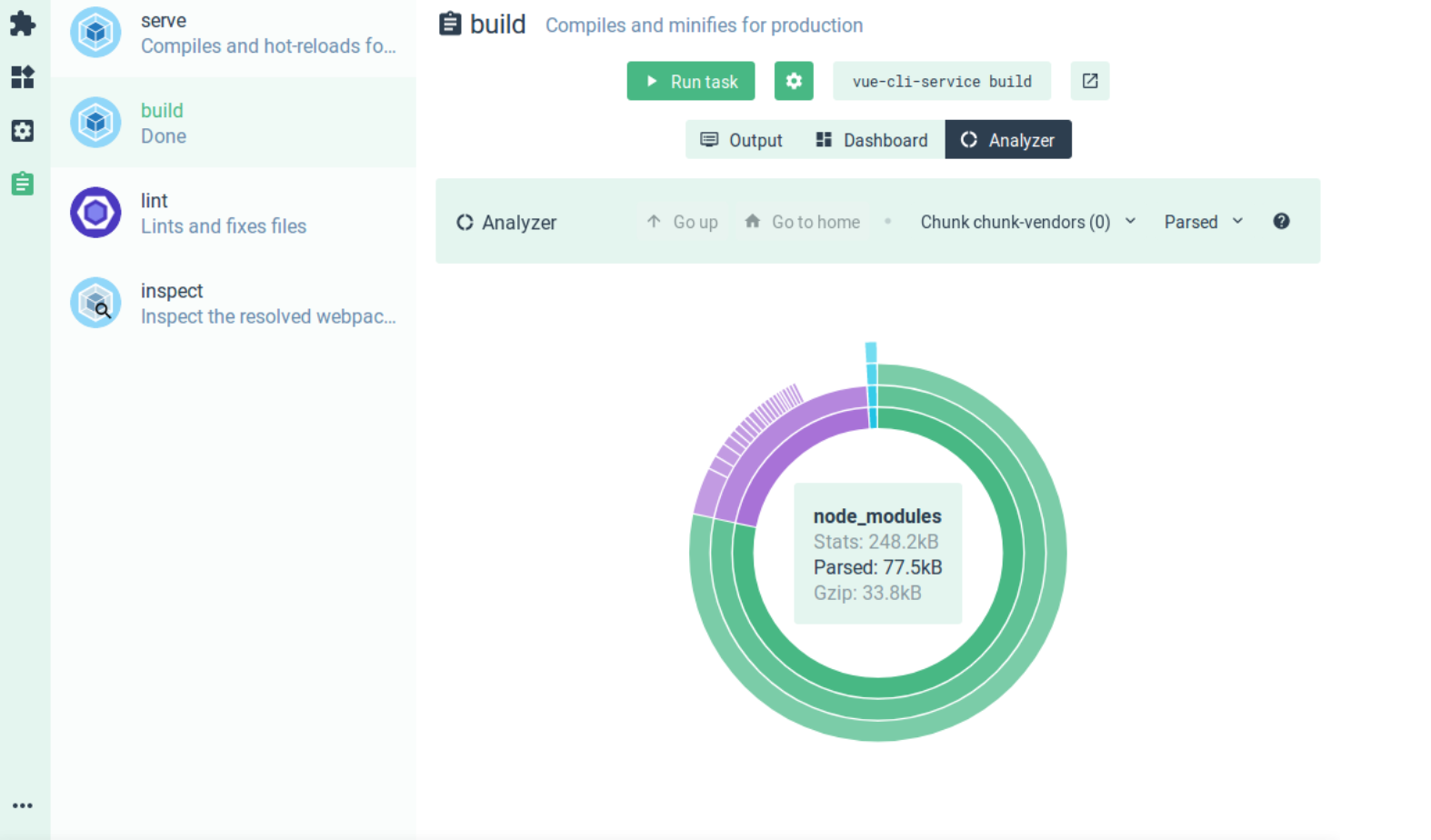
打出vue的命令,我们可以看到增加了一些新颖的api,比如说创建替换了init,可以通过add命令增加路由或者vuex等生态,还有一个对于笔者而言超棒的工具,那就是GUI的展现,无需Electron的引入,为开发者提供了便利的可视化工具。

(默默地向大神献上佩服的眼神)。
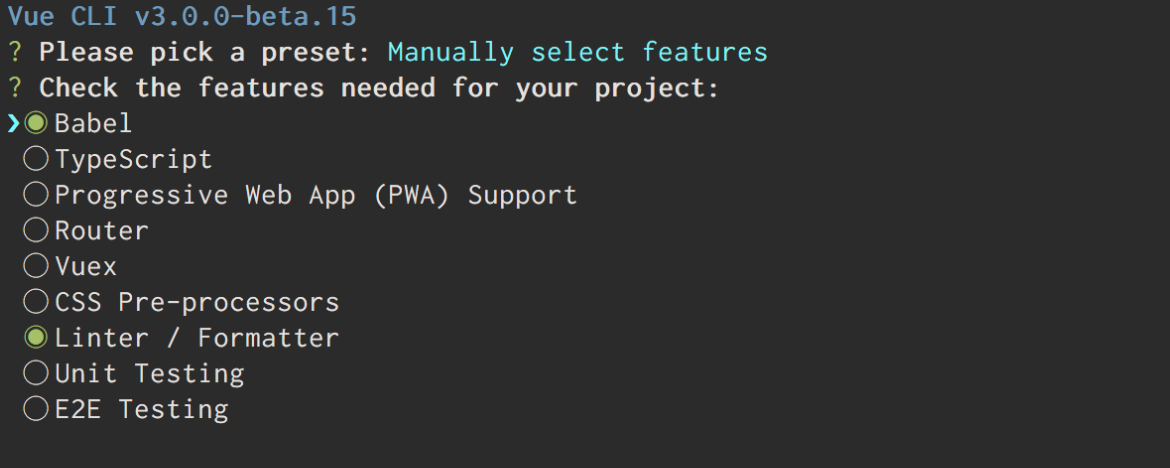
在3.0的beta版中,cli为我们添加了多样化的选择,为不同项目需求提供了样板.

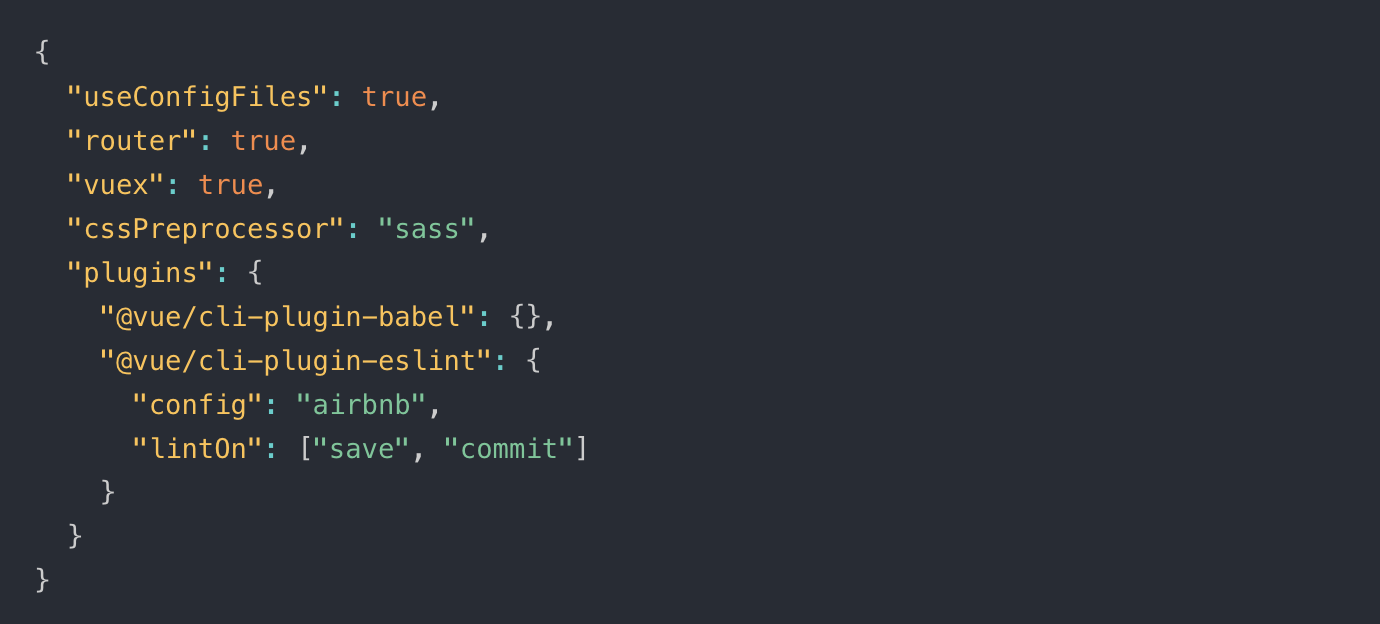
那其实在创建的工程中,如果有漏掉的情况,可以后期通过add plugin追加回来,如果你想要一键配置这样的项目结构的话,你也可以在~/中找到你自己的 ./vuerc文件。

利用编写json结构的配置文件同样可以达到目的。
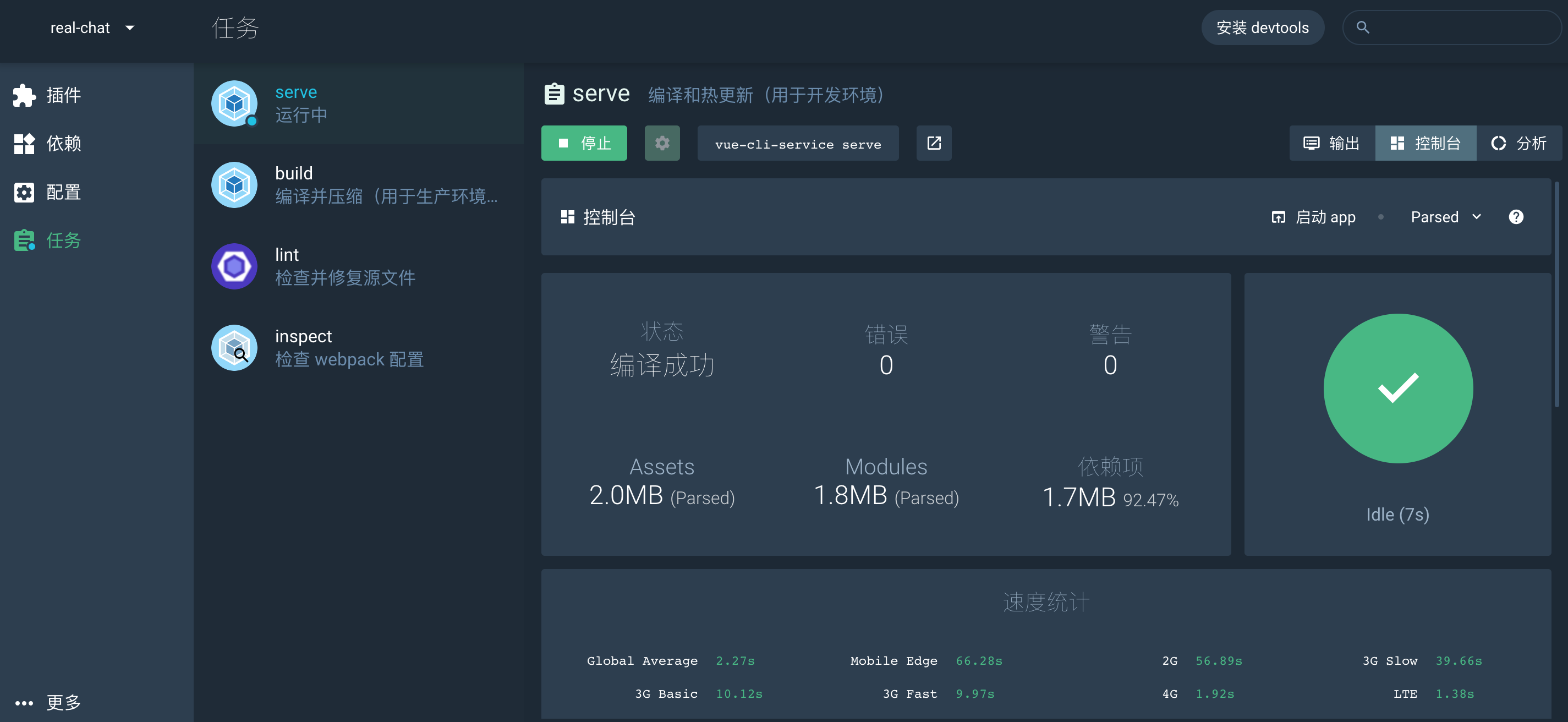
external
值得一提的是一个提供打包后的parcel analyzer工具直观清晰地向我们展现了编译后各个模块的占用率,你也不必再额外添加webpack-analyzer的分析bundle,GUI已免费为你做好一切

另外我们可以尝试一些高级功能,通过vue.config.js去配置css loader、webpack等协助插件等
to sum up
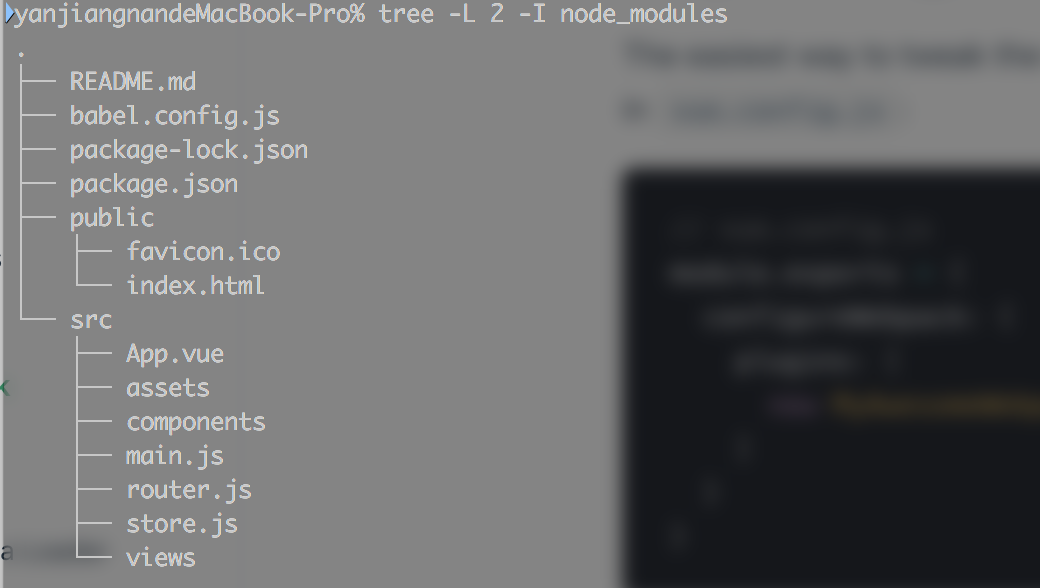
最后我们即可得到完整的界面,这次的目录的确比上次清晰多了,而且层次会少一些。

上图为笔者的配置,加入了全家桶,目录也不是过于繁杂。

让我们开始编码吧!👨🏼🍳
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
扫描二维码,分享此文章