今天业务上不是很忙,抽空又去codepen上溜达了一圈,我最近才发现这块宝地,上面有数不清的前端idea与令人惊艳的效果,看来以后除了github,我也要做一名笔友,来实现一些实质的积累。上面的code segments十分让我收益,往往让人忽略的特性可以创造出一些惊为天人的效果,立马follow了一堆大神,希望可以从中收获许多🥩
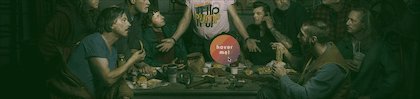
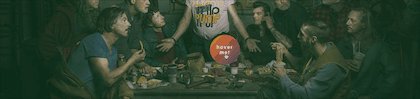
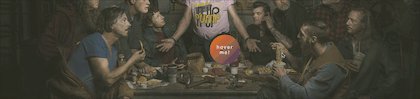
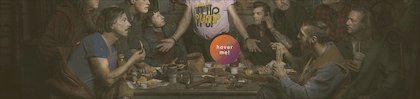
废话不多说,今天将我的一个小片段记录一下,先看大屏幕

没错,这样的效果如何实现呢?
我将分为三个部分:HTML,CSS,JS进行说明
html
结构是这样
1 | div |
首先我确定交互的范围是外层的div背景与里层的hover按钮。
css
1 | background-blend-mode: screen |
这是一个我们重点关注的属性,它的原理就是利用图片的叠加而产生视觉上的色差等一系列参数的变化。
当然background-blend-mode是有很多玩法的,大家自行参悟😝,这里用的是screen的滤色。
除了颜色的变化外,我们会有一个鬼影的效果,这个是利用transform: scale实现的,这么一说,是不是就很low逼格且容易理解。为了加入混合效果,需要在:after元素中加入
1 | .magic:after { |
这时我们可以看到静态的图片会有一个鬼影效果,加上底图不同的底色,会产生不同的效果。
为了有一个交互效果,就需要引入js,聪明的读者就会想到不就是加个hover事件么,再进行动态变化嘛,没错,就是这么简单。
注意!划重点
要值得一提的是,这里是对伪元素进行css的改变操作,常规意义的cssText或者添加className并不那么合适,而解决方案就是利用document.styleSheets[0].addRule去动态增加style,以达到后来者居上的目的。或者你可以直接create一个style元素,进行直接的赋值,不用api也是可以的。
经过hover事件的绑定,你就得到了这个效果,总共三个区域代码加起来也不足100行,还是很实用的😁
最后的最后,贴上codepen链接 MyCodePen
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏
扫描二维码,分享此文章